前言
前言
因为我一开始学习搭建Hexo博客网站的时候,教程是教的如何在GitHub上进行部署,并且因为该博客的源码副本我也托管在GitHub,所以之前半年一直都是用的GitHub发布静态网站。我一直是使用的GitHub提供的https,今天刚发完版准备看看线上更新没有,结果博客就打不开了,提示SSL证书过期。于是就上GitHub上把https关了,这下倒是能访问了,但是使用http浏览器会始终提示网站不安全,相信游客看了估计也不敢来了吧,何况之前推广的链接都是https的,这样岂不都失效了。去网上查了下GitHub证书续期的方法,但都比较麻烦,而且也并不能立马就办下来。所以最终决定将博客迁移到Coding上。
本教是在你已成功在GitHub上部署了网站,准备迁移到Coding上而准备,如果是第一次部署则教程中可能会缺少一些配置步骤,不适于参考学习,建议查看文末参考资料中的文章。
正文
正文
修改GitHub项目
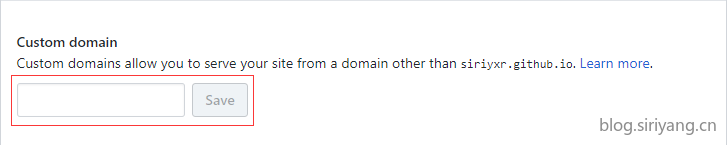
首先我们登陆到GitHub,打开静态网站的项目,并跳转到设置界面,将下面我们绑定的私有域名给清空,免得之后绑定到Coding的时候出问题。

创建Coding项目
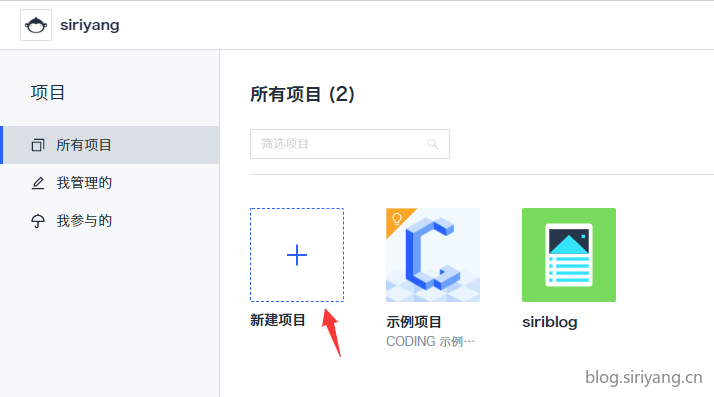
接下来注册登录Coding,在个人主页选择新建项目。

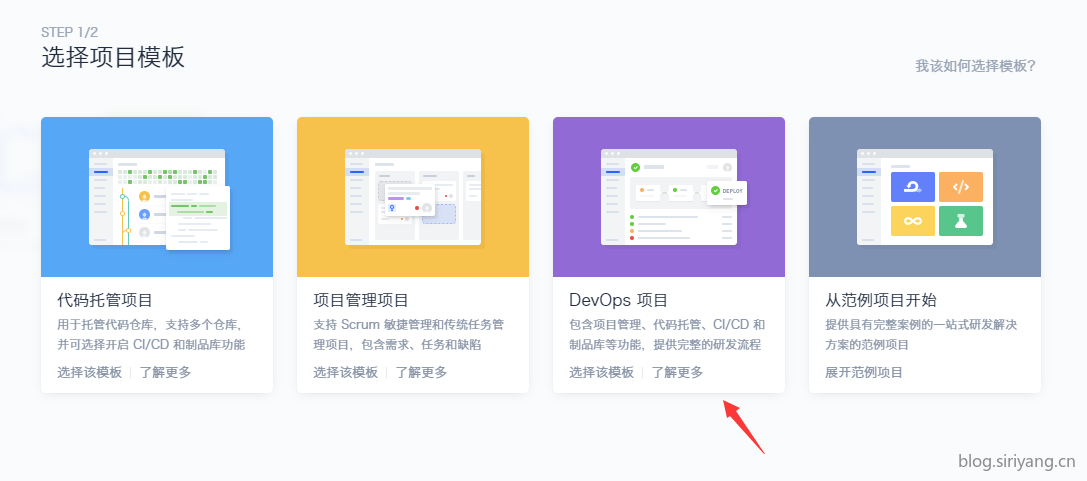
再选择DevOps项目。

接下来设置捏项目的名称,设置好后项目标识会自动生成。也可以更改项目封面并添加项目描述。其他剩下的不用动,点解完成创建进行确认即可。

在项目首页复制右边的SSH链接,并将hexo项目下_config.yml配置文件中的deploy替换成我们刚才复制的链接。这样之后我们才能将项目推送到Coding代码库。

1 | # Deployment |
打开 Hexo 主目录下的 source 文件夹,新建文件 Staticfile ,这个文件是 Coding 静态文件部署的标志,注意文件名字必须为 Staticfile,否则 Coding 上无法完成静态文件的部署。
配置SSH
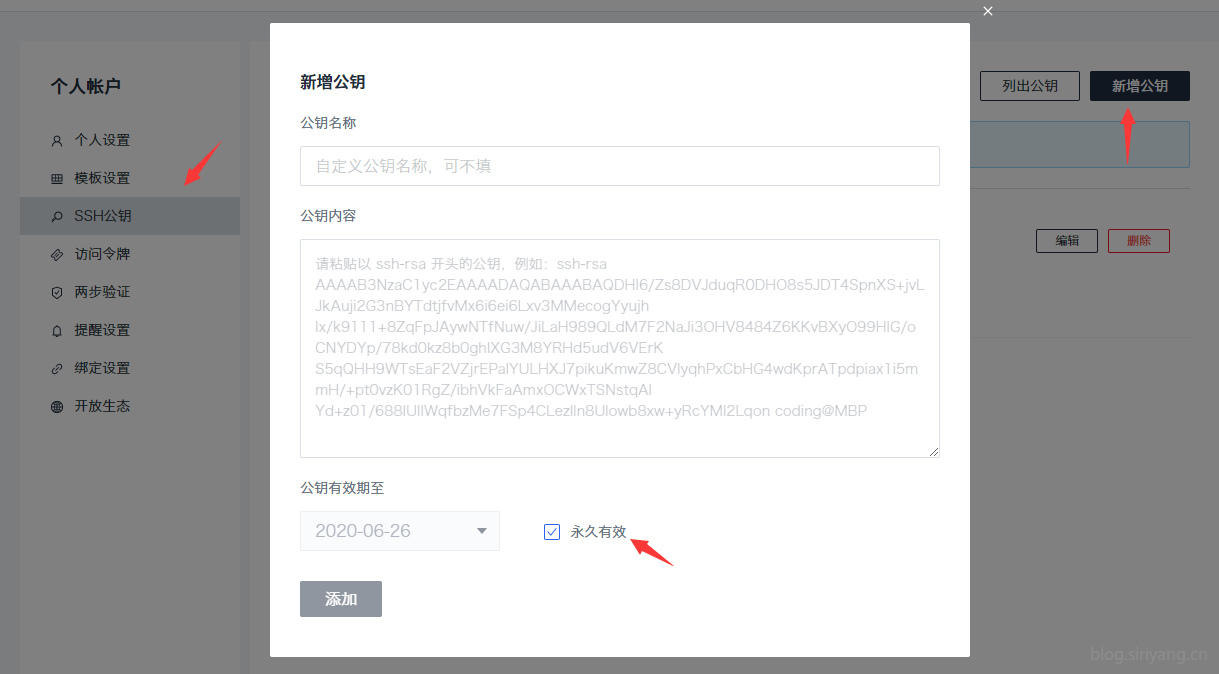
不过目前我们还不能推送,还要配置SSH公钥。这里我们继续利用之前在GitHub使用的公钥。进入C:\Users\yxr\.ssh目录,然后将目录下id_rsa.pub文件中的公钥全部复制,再粘贴到Coding个人主页>SSH公钥>新增公钥的输入框,如果你懒得经常换的话勾选永久有效。

设置好以后我们来测试一下。本地打开Git Bash窗口,输入一下命令:
1 | ssh -T git@coding.net |
如果提示:ssh: connect to host coding.net port 22: Connection refused
说明防火墙完全屏蔽了端口 22 ,这时候不要慌张,直接输入如下命令使用 Coding 提供的 443 端口:
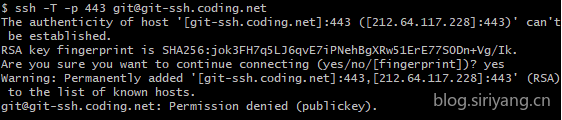
1 | ssh -T -p 443 git@git-ssh.coding.net |
接着会显示是否继续,选择 yes 继续,如果提示下列内容成功,即 SSH 公钥配置成功:

接下来直接hexo g -d推送即可。
设置私有域名
在项目推送成功以后,我们来到静态网站页面,初次部署要点击立即发布静态网站。

此时我们已经可以使用Coding提供的连接进行访问了。

不过当然是要使用自己的域名才爽。我们仍然利用之前配置GitHub时的CNAME文件,如果你之前没配过就在Hexo主目录下的 source 文件新建文件CNAME,并写入你的域名。
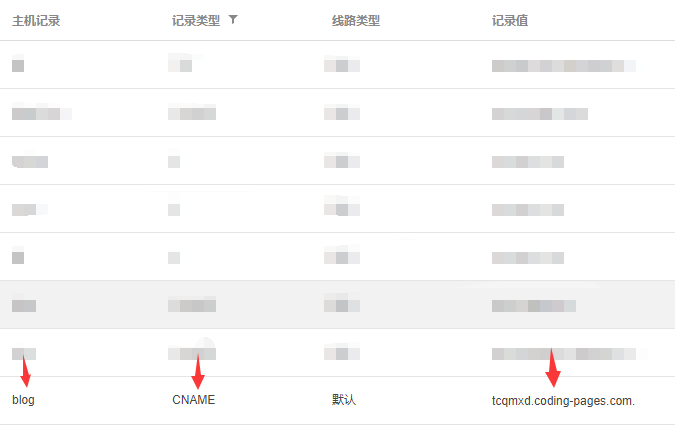
来到你的云服务提供商,比如我用的腾讯云,将之前GitHub的DNS禁用,然后按照Coding配置界面的提示重新建一个解析。

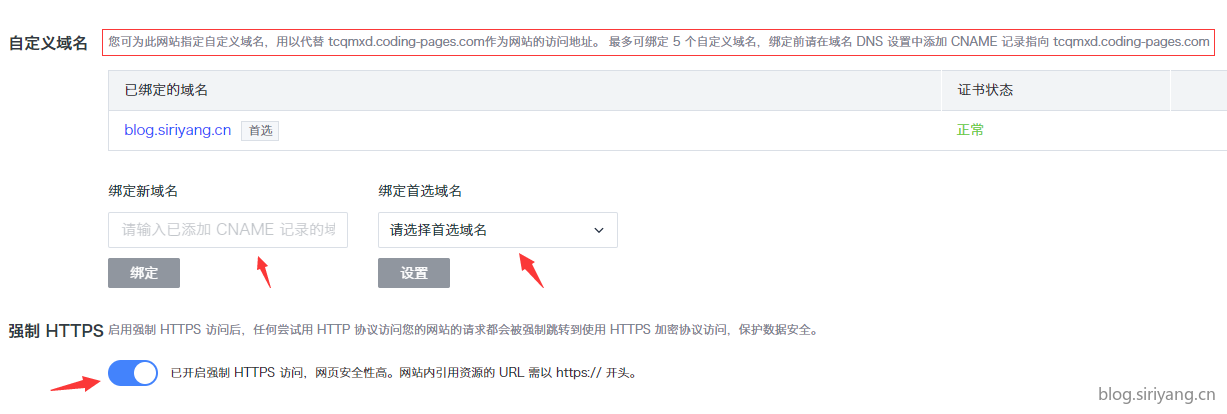
然后在你的Coding静态页面设置界面配置私有域名和HTTPS。保存之后稍等片刻再刷新证书就申请成功,网站可以正常使用了。

结语
结语
以上就是将Hexo从GitHub迁移到Coding的全过程,因为存在大量系统缓存,即使清理了浏览器和DNS还是访问不了主页,大概过了十多分钟才能正常访问。毕竟是国内的平台,明显感觉网站部署到Coding以后访问加载速度要比GitHub快很多。

