
序言
PopClip是Mac平台上的一款文本增强软件,可以与用户光标所勾选的文本进行交互,实现很多复杂的文本处理功能,并与其他软件进行联动。
PopClip本身只是一个提供文本交互接口的平台,其主要文本处理功能是通过安装各种插件进行实现。官方插件市场上已经提供了大量精心挑选的插件,能够满足基本的文本处理需求,同时也提供了插件开发文档,供用户根据自己独特的需求进行客制化插件开发。
鉴于平时从PDF文档中复制代码经常会出现多余的空行,官方插件市场上又没有去除空行的插件,于是决定自己开发一个,顺便也练练手,为以后更复杂需求的插件开发进行技术积累。
目前PopClip插件的可以通过Snippets、快捷指令、AppleScript、JavaScript、Shell等方式进行开发。本来想使用自己最顺手的python,但是经过初步尝试以后发现,python脚本想要与PopClip进行交互只能通过环境变量的方式,很不方便且功能受限。最终还是通过接口更为丰富的JavaScript脚本。
文件结构
插件的文件结构如下:
1 | RemoveNoneLine |
配置文件
1 | { |
按照官方开发文档的要求,配置文件是PopClip插件必备的文件,其文件格式有多种,这里我选择个人比较喜欢的json格式进行编写。
在配置文件中我仅填写了几个关键字段,并选择以外部文件的方式运行JavaScript代码,这样将代码与配置文件分离,代码编写起来要清晰很多。
脚本文件
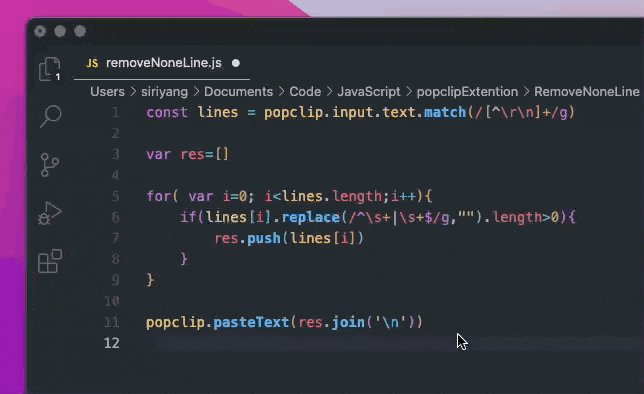
1 | //文本输入 |
虽然整个去除空行的代码很简单,但却具备文本输入、文本转换、文本输出的完整流程:
- 先将光标勾选的文本按行一行行读入;
- 然后对每一行去除空格后再判断其长度是否大于0,将非空的行保留下来;
- 在最后使用换行符进行拼接,再将修改好的文本粘贴替换光标勾选的文本。
打包安装
当代码编写完毕以后就可以开始打包安装了。PopClip插件的打包安装方法很简单,只需要修改文件夹后缀为.popclipext 即可将其转换为一个插件安装包,然后双击进行安装。

在安装自制或第三方插件的时候PopClip默认会弹出警告窗口,以防止安装未知的插件造成系统安全问题。由于在开发过程中会反复安装测试,官方提供了关闭警告窗口的方法,需要在终端中运行下面的命令,然后重启PopClip。
1 | defaults write com.pilotmoon.popclip LoadUnsignedExtensions -bool YES |
同理,当你在网上下载一个PopClip插件以后,只需要将.popclipext后缀去掉即可转换为文件夹查看其中的源码进行学习改造。对于在官网下载的插件后缀为.popclipextz ,需要先将其改为.zip在解压得到.popclipext 。
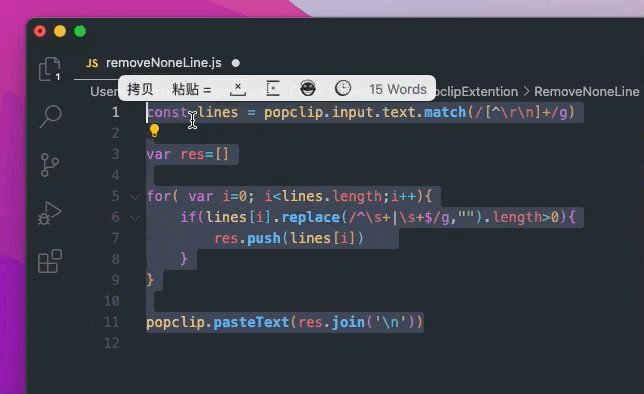
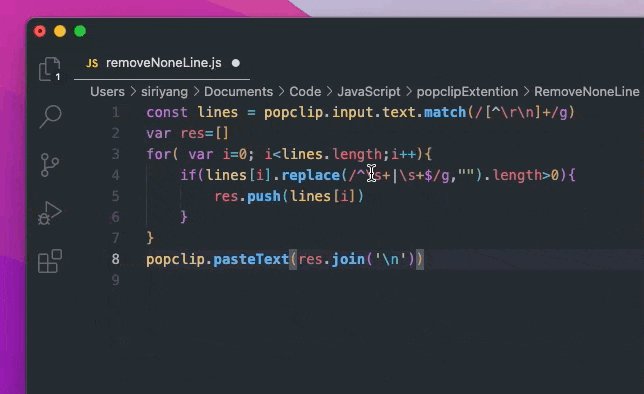
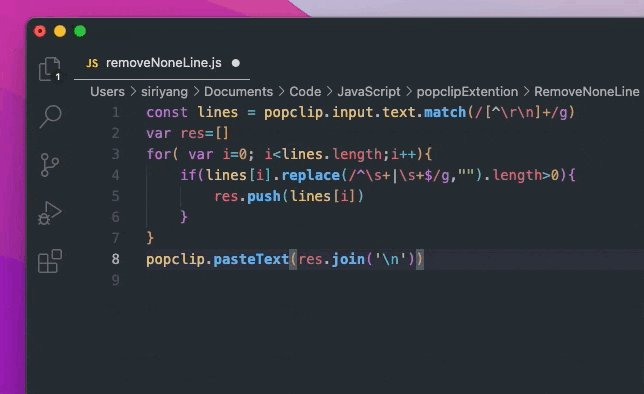
效果测试

结语
通过本次去除空行插件的简单案例尝试,完成了PopClip插件完整的开发流程。文本输入、文本转换、文本输出的基本范式确定下来以后,之后开发新的插件只需要调整相应模块即可。当然PopClip插件还有过滤器、参数设置等更为复杂的功能,等以后有需求的时候再针对性查询文档学习。

