前言
前言
最近在逛AppStore的时候看到了一个挺有意思的app叫“远程输入法”,意在使用电脑上使用键盘给iOS设备进行远程输入。出于好奇就买下来玩了玩,功能确实不错,但是总觉得少了些我想要的东西,还不够完美。那为什么不自己DIY一款远程输入法呢,正好可以学习使用Pythonista 3.3版本新添加的键盘功能!

正文
正文
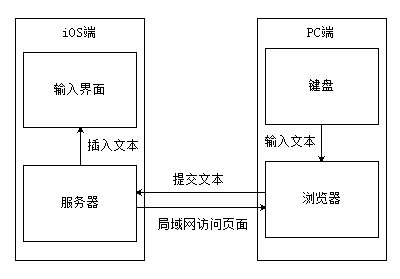
我们的实现思路模仿“远程输入法”设计如下:

通过在Pythonista上运行服务器,从PC通过浏览器以局域网访问服务器页面,在页面上进行输入后通过POST表单将输入数据提交给服务器,服务器收到数据后在iOS输入界面做相应操作。所以本程序实现的一个前提是两个设备要在同一局域网内,简单来说连接同一路由器或手机热点即可。当然理论上除了PC设备可以访问,连接到同一局域网的手机浏览器甚至iOS设备本身也是可以访问页面进行操作的。
首先我们要实现一个函数用于获取本地ip,以便电脑通过局域网访问,该段代码摘抄自Pythonista官方示例:
1 | def get_local_ip(): |
接下来实现服务器端,服务器框架我选用的是Bottle,因为他比较轻量级,所有功能都实现在一个py文件中,适合于Pythonista键盘系统资源较少的环境下运行。同样还能选择的服务器框架还有flask,这两款框架都已集成在Pythonista脚本库中可直接导入使用。
我们先要实现一个自定义服务类,以便在ui界面结束退出的时候调用其stop()方法结束服务:
1 | class MainWindow(ui.View): |
接下来实现服务器的各个接口。
index()接口用于用户使用GET方法访问服务器主页时获取输入操作界面。目前demo中的前端实现非常简单,仅有单行提交的功能,多行提交和实时异步提交等功能将会是以后的发展方向:
1 |
|
input()接口用于用户使用POST方法向服务器提交数据时,对数据进行处理。对iOS编辑器的实际操作在此进行,将来可在此对以不同方式提交的数据做各种操作,由用户自由发挥:
1 |
|
error404()接口,用于当用户输入错误的网址时,引导用户回到主页面。
1 |
|
前端ui实现如下,我们通过继承实现一个MainWindow主窗口类,该类在初始化的时候获取服务器、IP和端口的信息,并添加一个ui.Label子视图以显示IP、端口信息,提示用户访问网页。今后还可以在主窗口添加更多的功能组件。重载will_close()方法,以便在窗口关闭时自动调用服务的stop()方法停止服务:
1 | class MainWindow(ui.View): |
完整代码如下:
1 | # -*- coding:utf-8 -*- |
运行效果
我们分别在控制台调试窗口和其他文本编辑应用窗口中做如下输入测试:
浏览器输入

控制台输出

文本编辑应用输出

使用本脚本前请先在iOS设置中启用Pythonista,然后将其添加到Pythonista键盘的脚本列表中。具体操作请参考:应用程序扩展和快捷方式

结语
结语
由于则仅仅是一个demo,除了功能上的欠缺,还存在很多不完善的地方。由于Pythonista主程序和键盘是运行在两个进程中的,并且当脚本运行结束而没有关闭应用程序的时候,申请的端口会持续占用,所以请不要同时运行两个程序,否则会遇到“Address already in use”的报错,测试发现主要是因为键盘在运行结束后持续占用端口,并且键盘下滑隐藏后也仍然在后台运行,解决方法为点击键盘上的“齿轮”按钮,然后下滑到最下方点击“Exit keyboard”即可。还有一种bug就是当你在浏览器界面输入提交以后,浏览器一直在加载并没有提交成功,这个时候你再次点击提交按钮就会提交成功,但是加上之前阻塞的数据一共会向服务器提交两次输入数据,即你会在iOS编辑器界面看到两次重复的文本输入。
接下来你可以在我当前的基础上继续进行开发,添加自己喜欢的功能,我之后有时间也会慢慢将其完善为一个成熟的项目。

